Hugo Themes
PaperMod
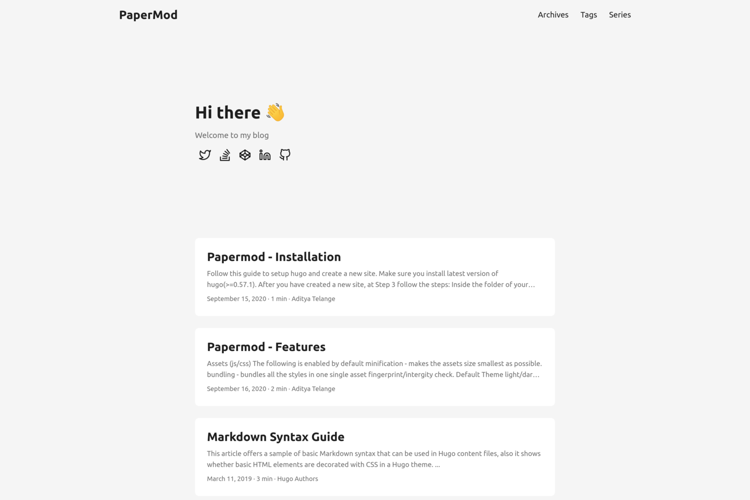
A fast, clean, responsive Hugo theme
- Author: Aditya Telange
- GitHub Stars: 7416
- Updated: 2023-11-04
- License: MIT
- Tags: Blog Dark Light Minimal Responsive

Hugo PaperMod | Demo
☄️ Fast | ☁️ Fluent | 🌙 Smooth | 📱 Responsive
Hugo PaperMod is a theme based on hugo-paper. The goal of this project is to add more features and customization to the og theme.
Documentation can be found here: 📚 Wiki
ExampleSite can be found here: exampleSite. Demo is built up with exampleSite as source.

Features/Mods 💥
- Uses Hugo’s asset generator with pipelining, fingerprinting, bundling and minification by default.
- 3 Modes:
- Table of Content Generation (newer implementation).
- Archive of posts.
- Social Icons (home-info and profile-mode)
- Social-Media Share buttons on posts.
- Menu location indicator.
- Multilingual support. (with language selector)
- Taxonomies
- Cover image for each post (with Responsive image support).
- Light/Dark theme (automatic theme switch a/c to browser theme and theme-switch button).
- SEO Friendly.
- Multiple Author support.
- Search Page with Fuse.js
- Other Posts suggestion below a post
- Breadcrumb Navigation
- Code Block Copy buttons
- No webpack, nodejs and other dependencies are required to edit the theme.
Read Wiki For More Details => PaperMod - Features
Install/Update 📥
Read Wiki For More Details => PaperMod - Installation
FAQs / How To’s Guide 🙋
Read Wiki For More Details => PaperMod-FAQs
Social-Icons/Share-Icons 🖼️
Read Wiki For More Details => PaperMod-Icons
Release Changelog 📃
Release ChangeLog has info about stuff added: Releases
Pagespeed Insights (100% ?) 👀
Support 🫶
- Star 🌟 this repository.
- Help spread the word about PaperMod by sharing it on social media and recommending it to your friends. 🗣️
- You can also sponsor 🏅 on Github Sponsors / Ko-Fi.
Special Thanks 🌟
- Highlight.js
- Fuse.js
- Feather Icons
- Simple Icons
- All Contributors and Supporters




