Hugo Themes
Digital Garden
Build your own personal Digital Garden effortlessly with this Hugo theme
- Author: Varun A P
- GitHub Stars: 195
- Updated: 2022-12-25
- License: MIT
- Tags: Blog Responsive

Digital Garden theme for Hugo
Build your own personal Digital Garden effortlessly with this Hugo theme
Live Demo | Documentation | Buy me a coffee

Features:
- Multi-column layout
- Responsive Website, Optimized for mobile reading
- Custom portfolio showcase layout
- Social media links
- Code highlighting (highlight.js)
- Light and Dark mode
- KaTeX math expression support
- Fast performance with perfect score on Lighthouse (Report)
- SEO optimized with support for Twitter Cards and Open Graph
- Built-in 404 page
- Google Analytics support
- Sitemap and RSS feed for your content (OOTB with Hugo)
- Newsletter support (Substack, Buttondown and Revue)
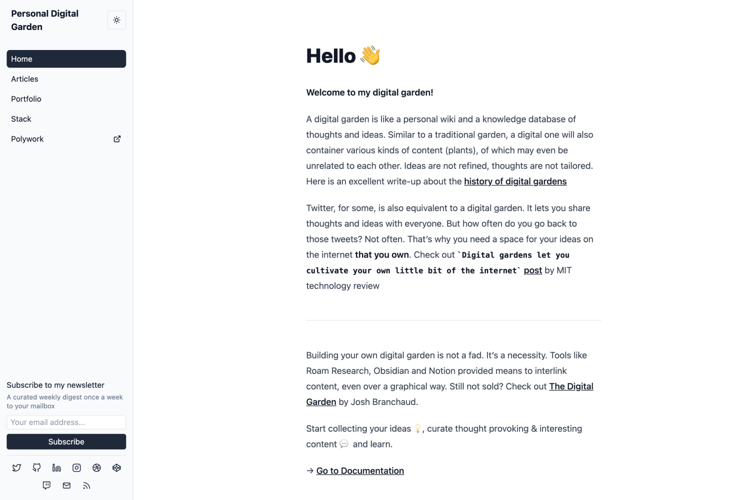
Preview

Get the theme
Minimum Hugo Version: 0.82.1
Run from the root of your Hugo site:
git clone https://github.com/apvarun/digital-garden-hugo-theme.git themes/digitalgarden
Alternatively, you can include this repository as a git submodule. This makes it easier to update this theme if you have your Hugo site in git as well:
git submodule add https://github.com/apvarun/digital-garden-hugo-theme.git themes/digitalgarden
Setting up
Issues
If you have a question, please open an issue for help and to help those who come after you. The more information you can provide, the better!
Contributing
Contributions, issues, and feature requests are welcome! For major changes, please open an issue first to discuss what you would like to change.
License
Licensed under MIT
🤝 Support
Give a ⭐️ if you like this project!



