Hugo Themes
Arberia Theme For Hugo
Arberia Theme is a fully responsive theme for tech blogger with 4 single post layout and 2 list layout!
- Author: antedoro
- GitHub Stars: 10
- Updated: 2023-10-26
- License: MIT
- Tags: Blog Responsive

Arberia Theme for Hugo
Arberia Theme is a theme for the Hugo for tech blogger with 4 single post layout and 2 list layout!

The goal of this project is to add more features and customization to the base theme.
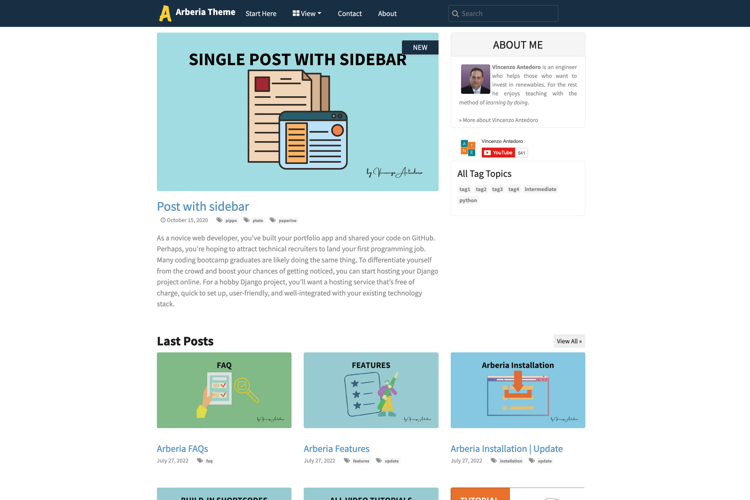
Live demo
See https://arberiatheme.netlify.app/
Features
- Responsive layout
- 3 Single post view:
- Post view with sidebar
- Post view without sidebar
- Post view with cover image
- Video post view
- 2 List post view:
- List posts
- Grid posts
- Landing page
- List Cathegory/Tag view
- Icon colored submenu
- Table of Contents
- Search supported by Flexsearch.js
- Google Analytics supported
- Disqus comment system
- Social-Media Share buttons on posts
- Multilingual support
- Uses Hugo’s asset generator with pipelining, fingerprinting, bundling and minification by default (No webpack, nodejs and other dependencies are required to edit the theme.
Installation/updating
Before starting, please be sure that you have installed Hugo and created a new site. After that, you are ready to install Arberia.
There are two mode:
a) Simple mode: Download as Zip from Github Page and extract in your themes directory or
b) Or you can add it as a git submodule via the following command:
git init
cd themes
git submodule add https://github.com/antedoro/arberia.git arberia
Next,copy contents from themes/arberia/exampleSite on site root folder. Copy folder from themes/arberia/archetypes on site root folder.
Open config/_defaults/config.toml folder and ensure the theme option is set to arberia:
theme = "arberia"
Now you can start hugo server and view the site:
hugo server -D
open browser and follow this link: http://localhost:1313
NOTE To update theme installed:
cd themes/arberia
git pull
Configuration
Config.toml example
title = "Arberia Theme"
baseURL = "https://exampleSite.com/"
relativeURLs = "True"
languageName = "En"
languageCode = "en-us"
theme = "arberia"
Front Matter example
---
weight: 1
title: Insert title here
subtitle: Subtitle
date: 2020-10-15T20:58:53+02:00
lastmod: 2020-10-15T20:58:53+02:00
draft: false
type: standard-view
author: athor name
authorLink: ""
description: ""
tags:
- tag1
- tag2
categories:
- cathegory1
hiddenFromHomePage: false
hiddenFromSearch: false
resources:
- name: featured-image
src: featured-image.webp
featured: true
sidebar: true
toc: true
license: ""
slug: slug here if necessary
---
For more information about all available standard front matter variables, please read Hugo Front Matter.
Contributing
Have you found a bug or got an idea for a new feature? Feel free to use the issue tracker to let me know. Or make directly a pull request.
License
This theme is released under the MIT license.
FAQs / How To’s Guide
Read Wiki For More Details => Arberia-FAQs
Release Changelog
Release ChangeLog has info about stuff added: Releases
Special Thanks
- flexsearch.js
- mark.js
- All Contributors and Supporters