Hugo Themes
Anatole
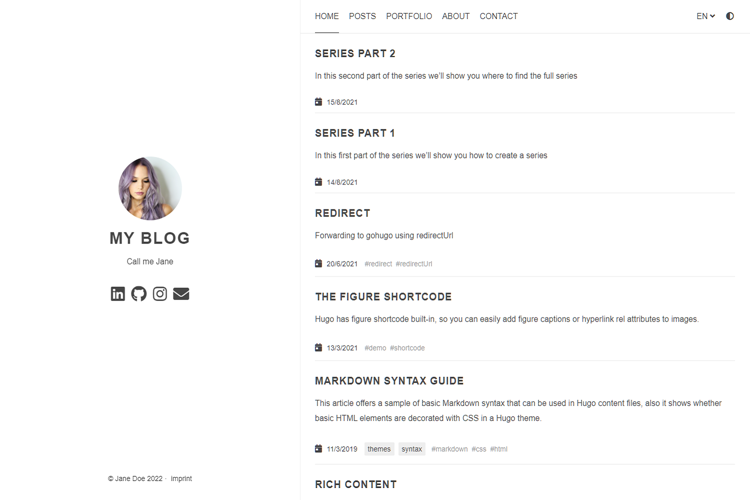
Anatole is a beautiful minimalist two-column hugo theme based on farbox-theme-Anatole.
- Author: Alexander Bilz
- GitHub Stars: 623
- Updated: 2023-05-13
- License: MIT
- Tags: Blog Dark Minimal Personal Responsive

Anatole Hugo Theme 


Anatole is a beautiful minimalist two-column hugo theme based on farbox-theme-Anatole.


Demo
A live demo of the theme can be found under the following domain: https://anatole-demo.netlify.app/
Features
Anatole’s aims to be minimalistic and sleek but still brings some great functionality, including:
- Dark mode
- Multilingual
- RTL support
- Portfolio (optional)
- Post Thumbnails (optional)
- 100⁄100 Google Lighthouse score
- Analytics powered by Google Analytics, Simple Analytics and Umami (optional)
- Comments powered by Disqus, Commento, Gitalk or Utteranc.es (optional)
- KaTex support (optional)
- Formspree Contact Form (optional)
- Twitter Cards support
- Open Graph support
- Google Fonts support
- Custom JavaScript and CSS (optional)
- Compliant to strict CSP
- Post Series
- Mermaid diagram support (optional)
Preview the Example Site
git clone https://github.com/lxndrblz/anatole.git anatole
cd anatole/exampleSite
hugo server --themesDir ../..
Documentation
🚧 The documentation has moved!
The latest documentation for the theme can be found within the Wiki Tab on GitHub.
License
Anatole is licensed under the MIT license.
Contributions
This theme is maintained by its author Alexander Bilz and with the help from these awesome contributors. All contributions (including features, translations, code cleanups, improved documentation & bugs reporting) are welcome.
Read the guidelines for more information about contributing to this project.
Sponsoring
If you like this theme, give it a star on GitHub, and consider supporting its development:
Special Thanks 🎁
- Go to Cai Cai, for the great Anatole Farbox theme that formed the foundation for this theme.
- Go to Kareya Saleh for providing the profile picture used in the exampleSite.
- Go to Petri R for providing the portfolio picture used in the exampleSite.
- Go to Ales Krivec for providing the thumbnail picture used in the exampleSite image-test post.
- Go to Tobias Ahlin for his SpinKit that is used in the exampleSite redirect post.
- Go to FontAwseome for providing the icons used in this project.
